Создаем сайт на Lumen (Laravel) - Установка
Веб-программирования для меня - это хобби. Поэтому я могу переключиться на что-то другое и не заниматься web-разработкой в течении длительного времени. Когда я возвращаюсь к этому, то некоторые моменты приходится вспоминать заново. Эта статья - это инструкция для меня, а также, надеюсь помощь кому-то из вас.
У меня несколько сайтов и в очередной раз я решил обновить их. В качестве основы выбрал Lumen. Это PHP-микрофреймворк написанный на основе компонентов Laravel его автором. Он достаточно простой и шустрый, как раз то, что мне нужно.
Установка Open Server
Локальную версию сайта я запускаю на Open Server, использую версию 5.2.9 Basic. Скачиваем и устанавливаем. Это не сложно. Достаточно просто распаковать скаченную версию и можно сразу её запускать. Русский язык в наличии, так что проблем с этим быть не должно. При первом запуске Open Servera будет такое вот окно и оно будет несколько минут - это нормально.

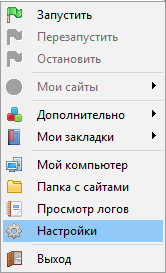
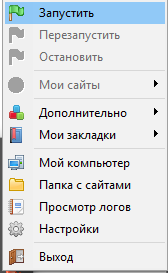
Как только Open Server запустился, то открываем настройки. Для запуска меню ниже нужно нажать на иконке Open Server в tray.

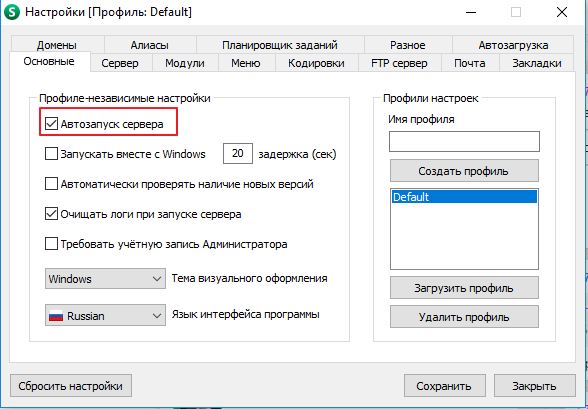
На вкладке Основные устанавливаем галочку "Автозапуск сервера" чтобы при запуске он сразу запускался. Что логично, так как раз запустили, то значит хотим чтобы сервер работал.

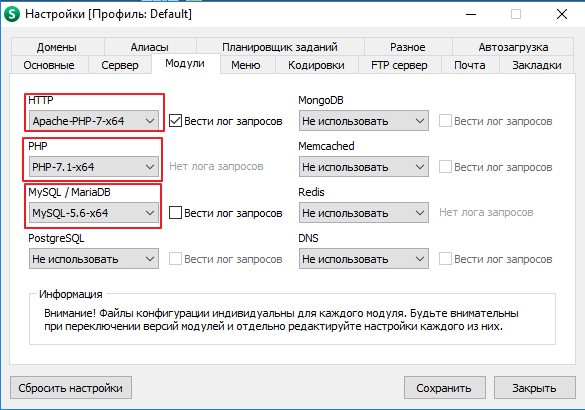
На вкладке Модули указываем нужные модули. Если вы планируете выкладывать на хостинг, то укажите те, что установлены на нем. Ниже прилагаются мои настройки

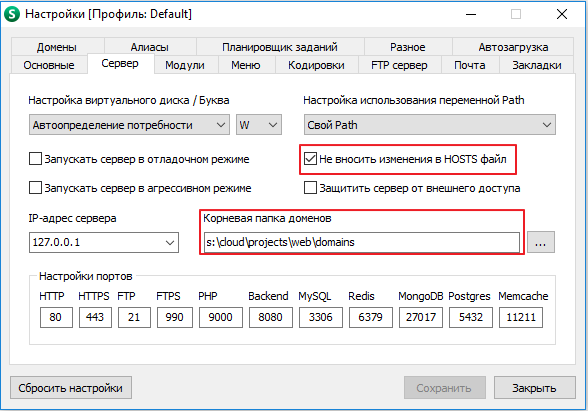
На вкладке Сервер указываем директорию где будут храниться наши сайты + я ставлю галочку "Не вносить изменения в файл hosts". Это связано с тем что Open Server я запускаю с переносного HDD и не всегда программа имеет права вносить изменения в этот файл.

Сохраняем настройки и запускаем Open Server.

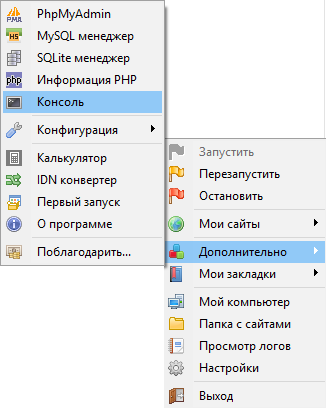
Запускаем консоль

Открывается окно консоли.

Установка Lumen
Для установки будем пользоваться менеджером php пакетов composer. Он по умолчанию уже встроен в Open Server. Сначала обновим его до актуальной версии, для этого запустим в консоли следующую команду:
composer self-update
После этого откроем страницу с описанием установки Lumen (это описание для версии 5.7). Если мы не делали этого ранее, то сначала нужно установить установщик. Выполним в консоли команду:
composer global require "laravel/lumen-installer"
После этого переходим в директорию с нашими сайтами (которую мы ранее установили в настройках). Для этого выполняем в консоли
cd <наша директори>
в моем случае это
cd s:\Cloud\Projects\Web\domains

После этого запускаем команду установки Lumen
composer create-project --prefer-dist laravel/lumen <имя нашего домена>
в моем случае я буду использовать домен dev-lumen.shasoft.com И команда будет выглядеть как
composer create-project --prefer-dist laravel/lumen dev-lumen.shasoft.com
Ждем завершения выполнения команды. В папке с доменами создалась папка dev-lumen.shasoft.com в которой лежат все файлы нашего домена.
Следующий шаг нужен только для тех, кто устанавливал в настройках галочку "Не вносить изменения в файл hosts". Т.е. для меня он нужен. Нужно открыть файл hosts который находится в директории c:\Windows\System32\drivers\etc\ и добавить в него строчку
127.0.0.1 dev-lumen.shasoft.com
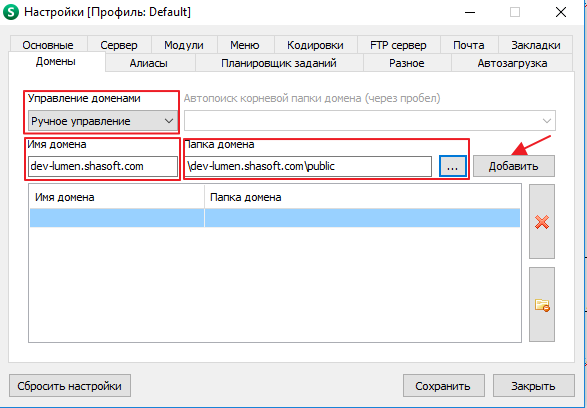
Потом открыть настройки Open Server вкладку Домены, добавить наш домен и нажать кнопку "Добавить" и сохранить изменения.

Теперь можно открыть браузер и открыть наш созданный сайт dev-lumen.shasoft.com Вы должны увидеть в браузере следующую строку
Lumen (5.7.7) (Laravel Components 5.7.*)
Дополнительные настройки Open Server
Все работы мы будем вести в директории сайта s:\Cloud\Projects\Web\domains\dev-lumen.shasoft.com а значит каждый раз при запуске консоли нам нужно будет переходить в эту директорию. Т.е. каждый раз при запуске консоли необходимо будет выполнять команду
cd s:\Cloud\Projects\Web\domains\dev-lumen.shasoft.com
Чтобы каждый раз не набирать столько текста, пропишем эту команду в запуск консоли. Для этого создадим файл s:\Cloud\Projects\Web\console\init.bat (это где я его создал, вы можете создать в любом другом месте). В командный файл добавим следующий код
@echo off
rem Добавить текущую директорию
set PATH=%PATH%;%~dp0
rem Перейти в директорию сайта (от текущей директории расположения файла init.bat)
cd %~dp0..\domains\dev-lumen.shasoft.com
rem Очистить экран
cls
Если вы не понимаете что такое "%~dp0" и как оно работает и не можете настроить переход в вашу директорию, то можете эту строку написать так
cd <путь до вашей директории с сайтом>
Теперь при старте консоли вы сразу будете находиться в нужной директории. Это важно, когда мы будем дорабатывать стандартный проект Lumen под наши нужды.
Также директория s:\Cloud\Projects\Web\console также добавлена в переменную окружения PATH, а значит все команды которые мы напишем в этой директории будут доступны в любой директории. Это нам будет полезно когда мы будем добавлять свои команды.